A website redesign can either be the best or worst thing to happen to your site. On one hand, you have decided an overhaul is a priority. On the other hand, you don’t want to derail the SEO momentum you have built thus far.
An unfortunate truth when it comes to SEO is a website is like a house of cards — if you disturb just one card the rest can end up falling along with it.
Following this guide will help ensure your next site redesign is built to please Google every step of the way.
Before you begin, ask yourself: “Is a redesign necessary?”
A site redesign is not something that should be taken lightly. First, think about whether or not your site even needs to be redesigned.
You might think a site redesign is necessary after every few years to stay relevant, but that’s not always true. Take a look at the site below, for example. How often do you think Berkshire Hathaway has redesigned its site?

You wouldn’t think it, but you’re looking at the home page of a company that’s number four in the list of Fortune 100 companies.
Would you recommend Berkshire Hathaway redesign its site? On first glance, almost assuredly. After a second thought, you may be hesitant to fix what hasn’t stopped working for them up to now.
However, we can’t all be the Berkshire Hathaway’s of the world, and occasionally there are legitimate reasons to redesign your site.
It May be a Good Idea to Redesign Your Site If…
- It’s not Google-friendly. If your site is not currently in line with SEO best practices, and there are significant changes to be made to bring it up to speed, then it may be time for a redesign.
- It’s not user-friendly. Google is only one part of the equation. How do users find the experience of visiting your site? If your site is slow, not optimized for mobile, difficult to navigate, and so on, then it may be time for a redesign.
- Your company is rebranding. If your whole company is going through an overhaul of its visual identity, then it may also be an opportune time to redesign your site. You can correct site issues while updating the look to match the new brand.
- There are other changes being made to your site. If there are other major changes being made to your site, such as migrating to a new platform or a new server, then this may be a good time to redesign your site since it’s going through a lot of changes anyway.
If you’re confident it’s time to redesign your site, here are the steps to ensuring it’s Google-friendly.
Step 1: Gather Data
Did you think a site redesign was all about designing? That’s only a part of it! AGoogle-friendly site redesign involves testing before rushing into anything. All changes on your site should be data-driven.
One of the best ways to gather data is to run A/B tests — that’s how you find out which layout, color palettes, and images users are most responsive to.
We recommend either of the following tools to conduct the tests:
Testing all pages is not necessary, just the ones that an integral part of your conversion funnel. Such as, Homepage > Category Pages > Services Pages > Contact Us Page.
For best results, run tests on pages that receive the most traffic. Also, run tests by only adjusting one or two things at a time, that way you can narrow down which adjustments led to the change in user behavior.

Run your A/B tests to find out which elements of your site need to be tweaked, and how. A Google-friendly site is also a user-friendly site.
Step 2: Identify High Traffic Pages
Many sites are guilty of not even knowing which pages are earning them the most organic traffic. It’s best to narrow those down before you go changing anything.
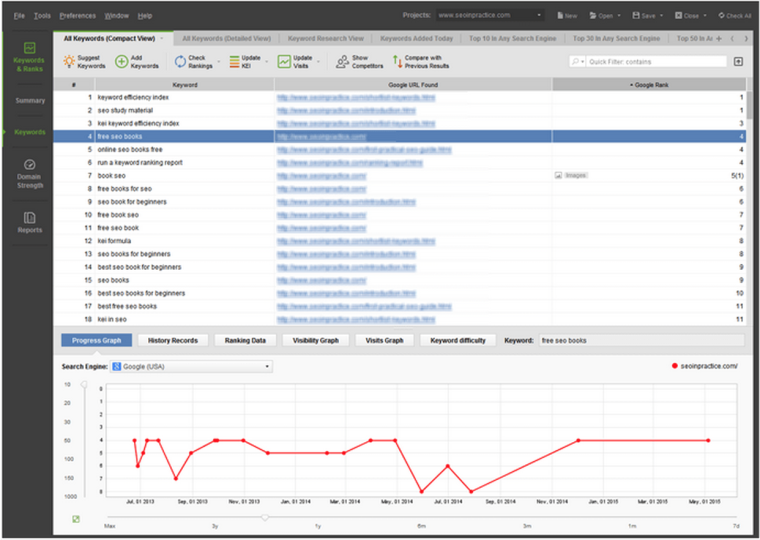
One way to narrow down your most valuable pages using a tool called Rank Tracker, which is free to download.
Having this data on hand will be useful after the new design launches. By monitoring these pages, you’ll be able to keep an eye on any changes in your regular traffic patterns.
How to find your high-value pages using Rank Tracker:

- Create a project for your site and specify your target keywords.
- Click Check Rankings and see your site’s positions in Google.
- Go to the Rankings details workspace.
- Click on the header of the Google Rank column to sort keywords by it.
- From the Google URL Found column, copy the URLs of the high-ranking pages to a spreadsheet.
Now you have a raw list of the pages drawing the most organic traffic to your site. This is important and we will be referring back to it later.
Step 3: Preserve Link Juice
Traffic isn’t the only thing you need to be concerned about losing during a site redesign. Link juice is also a concern, and a Google-friendly site redesign will help ensure you preserve as much of it as possible.
Similar to the previous step, you’re going to create a spreadsheet for the pages of your site with the most inbound links.
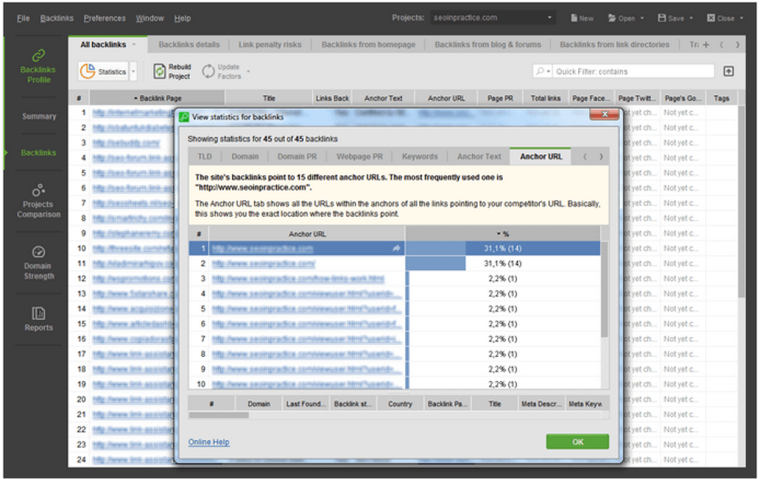
Here’s how to find those pages using a free tool called SEO SpyGlass, which is free to download:

- Create a project for your site.
- Click Statistics and go to the Anchor URL tab.
- Copy the URLs to your spreadsheet.
Keep this list handy because you’re going to need to refer to it later.
Important! In order to maintain the link juice to these pages, it’s important to keep the structure of your URLs the same whenever possible.
If, for whatever reason, you have no choice but to change the URL of one or more pages, then use a 301 redirect to ensure traffic to the old URL is directed to the new URL.
Step 4: Throw Away Outdated Content
There’s bound to be some pages on your site you know can be easily removed without running the numbers on them.
Google doesn’t like outdated content, so look for any pages advertising old promotions, pages with content that’s no longer relevant, and so on.
Compile a list of the pages that are no longer needed on your site and get them removed before the redesign process begins. Make sure to use a 301 redirect to point the old URLs to the next most relevant pages.
Be careful! Cross reference this list with the lists you created of pages with the most organic traffic and inbound links. You don’t want to accidentally remove a page that’s a source of significant links and/or traffic.
Step 5: Get Everyone Thinking Google-Friendly
SEO is the last thing on a web developer’s mind, that’s why many sites end up not being the least bit Google-friendly out-of-the-box.
To get everyone on the same level, arrange a meeting with your web development team to discuss your goals. Present them with the lists you created in the previous steps, and show them what you discovered during the A/B tests.
Educate them a little on SEO best practices to help make sure you’re all working with common goals during the redesign.
Step 6: The Redesign
Finally, it’s time to redesign the site. Wait a minute, you wouldn’t be working off a live site would you?
Redesigning a live site is a major mistake — you never want to let Google see a work in progress.
Having two different versions of your site live at the same time creates a duplicate content issue, which is a Google no-no. To be on the safe side, it’s recommended that you work on a test server not accessible to search engines.
If a test server is not an option, you can host the work-in-progress on your live site as long as you add a no-index tag.
Adding a simple line of code to your robots.txt file will tell search engines not to index the content.
For example, if your new design is live on www.website.com/redesign, then you would add this line of code to the robots.txt file:
User-agent: *
Disallow: /redesign/
That line of code will tell Google not to index anything within the /redesign/ folder of your site.
Step 7: Check for Issues Before Going Live
Feel like you’re almost ready to go live? You can’t be sure until you have completed a technical audit.
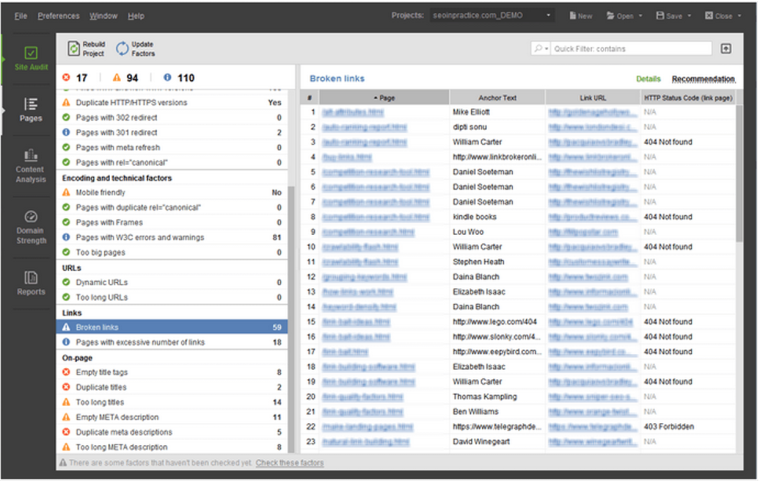
Here’s how to complete a technical audit of your site using WebSite Auditor, which is free to download:

- Create a project for your site, and allow some time for the software to run the audit.
- For every error or warning the software finds, switch to the Recommendation tab for instructions on how to fix it.
Important! Pay particular attention to broken links and missing, empty, or duplicate titles and meta descriptions, especially if these occur on high traffic pages.
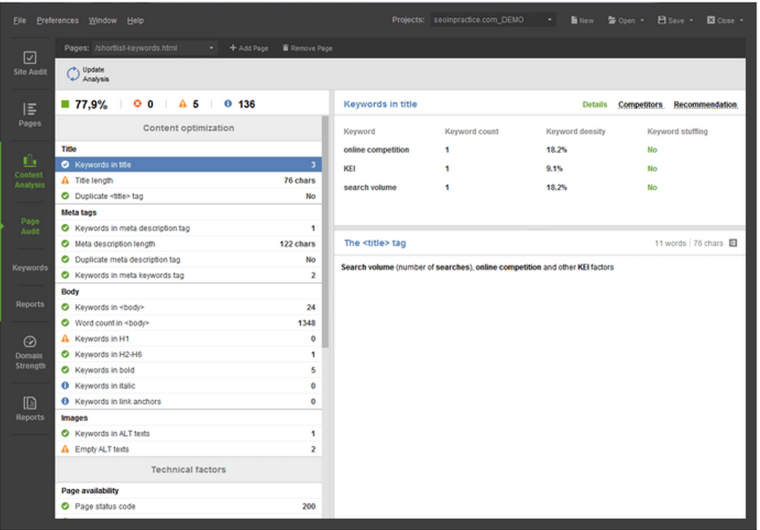
If you want to audit your high-traffic pages individually, follow these steps:

- In your WebSite Auditor project, go to Content Analysis —> Page Audit.
- Select the page you made changes to.
What to look for:
- On-page technical errors
- Inclusion of target keywords in the body copy (equal keyword density of old page)
- Keywords in the page title
- Only one H1 tag per page with the target keyword in it
- Keywords in image alt text
Step 8: Post-Launch
Now it’s time to ensure a smooth transition was made from your old site to the new design.
New Sitemap
One of the first things you should do after making major changes to your site’s page structure, by either adding, removing, or rearranging pages, is to submit a new sitemap.
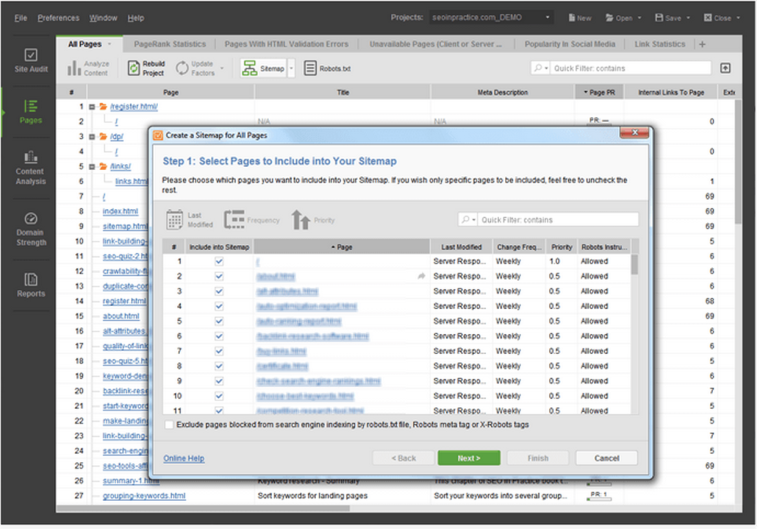
You can use Website Editor to generate or edit your existing sitemap:

- In your WebSite Auditor project, go to the Pages module and hit theSitemap button.
- Review your sitemap. For any pages you don’t want included in it, uncheck the Include into Sitemap box.
- Hit Next and proceed with uploading the updated sitemap to your site or saving it to your computer.
Make sure any of the pages you removed are not included in the sitemap, and any changes to URL structures are updated accordingly.
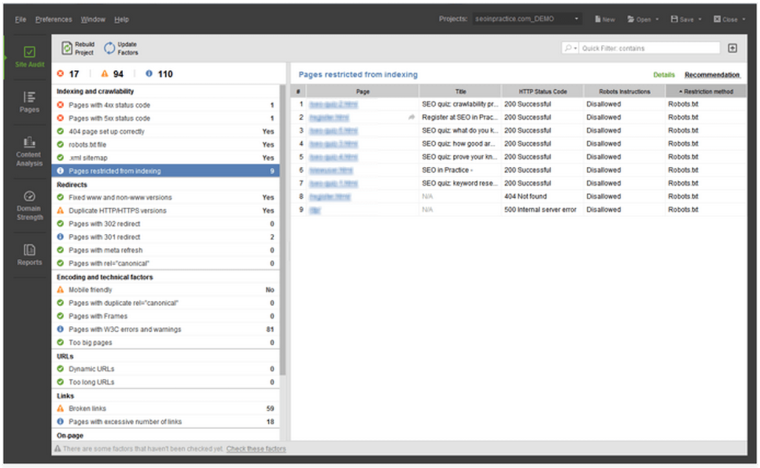
Indexation Issues
While still in Website Editor you can check the status of your indexed pages to make sure there are no issues, such as being blocked from crawling or indexing.

- Open your Website Auditor project.
- Hit Rebuild Project.
- Under Indexing and crawlability, select Pages restricted from indexing, and review the list of restricted URLs.
- Next, go to the Pages tab.
- Click on the header of the HTTP Status Code column to sort pages by their status code.
- Review the URLs of any pages that do not return a 200 code.
In Summary
In order to stay on Google’s good side after a site redesign, here are a few things to be mindful of:
- Avoid cutting the number of pages significantly.
- Avoid reducing the amount of on-page content, especially on high traffic pages.
- Maintain consistent keyword density when changing the site’s content.
- Aim for same or better load times.
- Never change a URLs without adding a proper redirect.
- Be careful pages with the most valuable inbound links.
- Do not block the site, or key parts of it, from indexing.
There you have it! A solid step-by-step guide to pleasing Google with your next site redesign. Here’s to moving onward and upward in your fresh new home on the web!
Source:http://www.searchenginejournal.com/step-step-guide-pleasing-google-next-site-redesign/139325/
Source:http://www.searchenginejournal.com/step-step-guide-pleasing-google-next-site-redesign/139325/
No comments:
Post a Comment